| | |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
Demo col-lg-4col-lg-4col-lg-4col-md-3col-md-4col-md-5col-sm-3col-sm-5col-sm-4col-xs-1col-xs-11
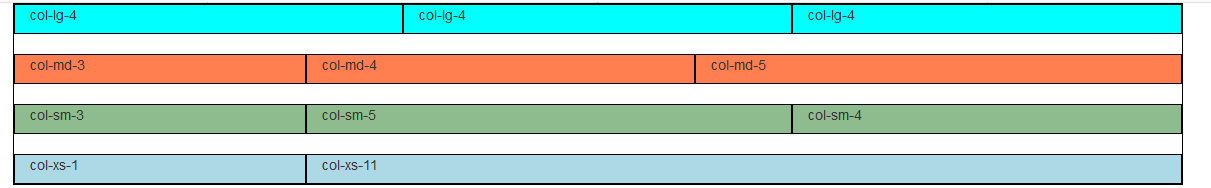
result
浏览器宽度最大时, lg/md/sm/xs 都各安方位,列是列。

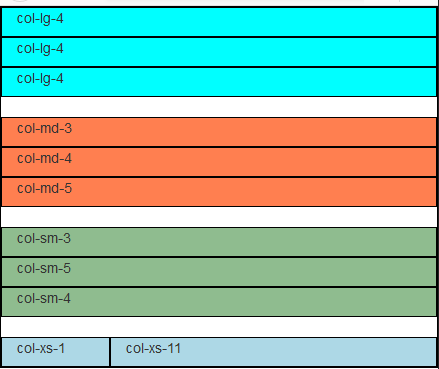
缩小浏览器的宽度,当小于1200px时,lg 的列变成一行。

缩小浏览器的宽度,当小于992px时,md 的列变成一行。

缩小浏览器的宽度,当小于768px时,sm 的列变成一行。

resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。 Firefox是开源的浏览器,优秀,值得关注。 面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。 博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!